北京UI设计培训哪里好?ui设计师培训费用?火星人教你如何做好UI设计?2020年火星人教育UI设计课程全面升级,UXD全链路设计师培训,课程内容更完善,趋向全链路设计师,火星人北京UI培训机构汇集UI培训行业人士,学UI设计就到火星人北京UI培训机构!
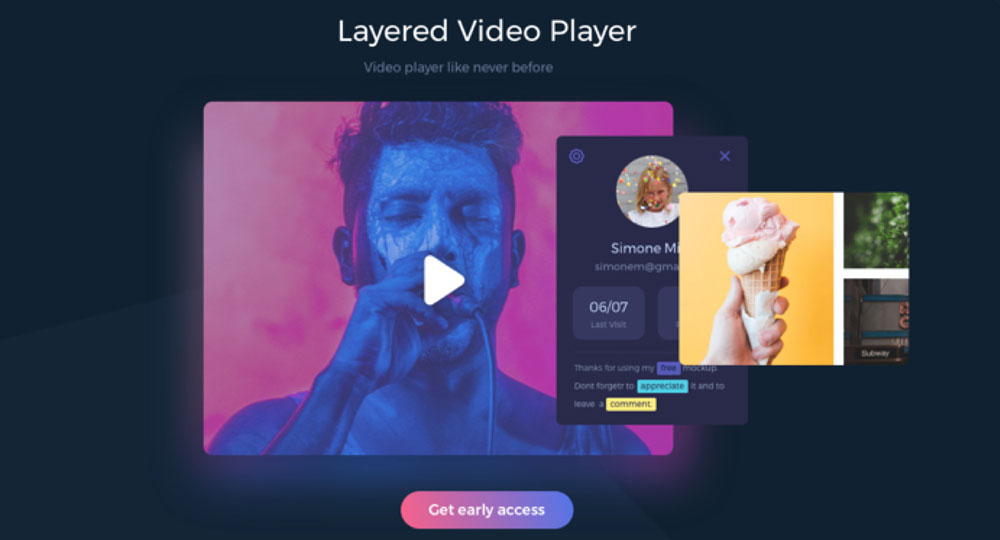
制作GIF好像挺简单的,但能不能做得好看就是另一回事了。本篇文章教你如何生成并优化你的GIF动画,喜欢的朋友往下看吧!

提示:原文后有关于上面这个GIF动画的教程,喜欢的朋友可以点击原作者打开看看,不过是英文的哦!
在InVision,GIF动画可不仅仅是用来打发时间的。在我们的市场推广和教育领域,GIF动画扮演非常重要的角色。我们甚至会在网站主页上使用GIF动画,尽管这些动画可以通过复杂的代码来实现。
那么问题来了——这些GIF动画都是怎么做出来的呢?我觉得是时候泄露一些秘密了。
这里介绍我的一个小技巧:所有的GIF动画都从一段视频开始。这些视频一般用ScreenFlow制作,而且我也经常用它制作一些产品视频。这个软件我认为很容易掌握,更重要的是它包含了一些很有用的动画工具。将动画以视频格式导出之后,将视频导入到Photoshop中(文件>导入>视频帧到图层)
提示:如果ScreenFlow和After Effect都不是你的菜,你也可以用Keynote做动画,然后作为视频格式导出。
如果想要你的GIF动画的效果惊人,对颜色的选择就要特别慎重。这个不仅仅会影响到终文件的大小,而且使用的颜色越少,在单位体积内可以容纳的动画就越多,这样就可以做出足够长的GIF动画,同时又大小控制在很小的范围内(对我来说,1MB以下才算是小动画)
ScreenFlow和After Effect都可以导出带有运动模糊的动画。这不只会让你的动画看起来更专业,而且当你由于GIF的太大而不得不丢掉一些帧时,你可以丢掉一些模糊的帧而不影响效果。
想像一下如果我为文章开头的Gif动画添加一些其他的东西会怎么样?比如鼠标滑过显示用户名,添加几个按钮什么的,要不给光标来些。其实这些都好不要出现,用户没有必要看到交互动画的所有过程。所以,展示你想展示的部分就好了——记住你的时间和容量是有限的。
如果你已经懒得看下面的内容了,试着导出你的GIF动画,如果文件的大小没有问题的话,那么恭喜你,可以去干别的事了。如果文件太大,那我们来试试下面这些步骤。
你的动画很多时候在一些时间点会停住。如果仔细观察,你会发现这些时间点上有很多0.03秒的重复帧。删掉这些重复的帧只留下一个,再将这个帧的持续时间修改长一点,像1秒这样子。
如果上面的方法还不够的话,重新导入你的视频,但这一次勾选“限制到每2帧”。这次应该可以大大缩小动画的大小。
提示:这么做不是必须的,但如果你的GIF超过了150帧的话,不这样很难控制文件的大小。
当Photoshop保存GIF时,在你的右边有一个“颜色”的选项,尝试修改一下数值看看效果怎么样。在不影响动画效果的条件下,可以尽量将这个值调小。
老实说,我真不知道“损耗”具体是什么意思。但我知道将它调到1—10之间是不会影响动画质量的,还可以缩减一些字节的容量。
如果尝试了上面所有方法,但还是不能很好的压缩GIF的体积,怎么办?这时你就要重新审视你的动画,是不是东西太多了,有没有其他更好的方法实现你想要的效果,又或者可以将你的动画分割成几个小部分。相信和大多创造性的产品一样,只要专注一件事,你的GIF一定会做得更好。
尊重原创文章,转载请注明出处与链接:http://www.soxsok.com/wnews167320.html 违者必究! 以上就是关于“北京ui设计学费多少哪个好”的全部内容了,想了解更多相关知识请持续关注本站。

 4000336013
4000336013