 |
天琥教育 |
 4000857126
4000857126位置:搜学搜课 > 新闻 > 九江浔阳区专业UI设计培训机构推荐
























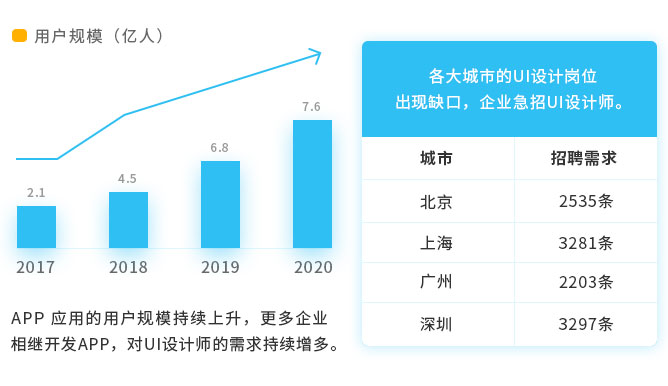
学UI设计,到天琥!天琥研发团队对接企业ui岗位需求研发课程,每个技能都是工作上需要的。内容由浅到深,从易到难,让学员逐步掌握UI设计。
平面设计阶段
学习PS、AI、CDR、Logo设计、单张、折页设计、海报、广告设计… …
网页设计阶段
学习DW软件、前端html+css代码、网页设计规范、网站页面设计… …
电商设计阶段
banner设计、详情页设计、直通车设计、店铺装修… …
UI设计阶段
Axure交互、icon设计、移动端UI设计、作品集设计… …
天琥UI设计课程新增手绘&C4D,让你更具竞争力
企业招聘UI设计师的要求越来越高,不懂手绘和C4D设计,很难得到面试官的青睐,天琥课程与时俱进,结合手绘和C4D,让学员面对职位竞争的时候,优势更大。

导航栏UI设计规范及注意事项有哪些?设计不仅凸显了产品的主次,并引导用户行为,以标题为例,在内容非常丰富、层级结构较深的产品当中,大标题能够帮用户确认自己的位置。导航栏是每一个界面都必定存在的控件,无法轻易删减必须用好它,不然很容易沦为页面的减分项。
设计好导航栏不仅仅是视觉上的工作,表现的方式、承载的按钮与组件、滚屏时的组合操作还能给用户带来极大的体验增益。接下来小编带你一起学习导航栏UI设计规范及注意事项:
一、导航栏位置
导航栏 Navigation Bar,也简称为Navbar。有不少刚入门的UI新人在诸多的Bar控件中,难以区分它所指代的区域。
在iOS上,导航栏是指显示在应用程序顶部,位于状态栏下方的容器区域,层级应高于当前页面内容。在安卓上,Google公司在Material
Design中也赋予了它同样的定义,但是却给了它另一个名称,顶部应用栏( Top App Bar)。
导航栏是用于构架当前屏幕的内容,阐述当前屏幕的状态,并且起到连接父子级页面层次结构的作用。很多人疑惑,为什么标签栏不能叫做底部导航?因为标签栏是构架了多个屏幕之间平级页面的内容切换,和导航的定义没有任何关联。
二、导航栏UI设计规范与实际项目的应用
基本的导航栏容器一般承载的信息可能会有:标题;导航按钮;内容控件按钮;其他控件(比如搜索栏、分页标签或分页控件等);千万别忘了还有分割线。
1、导航栏标题设计规范
2017年以前的移动端规范下的导航栏还是循规蹈矩的,样式单一。但随着iPhone
X等一系列全面屏手机相继问世后,移动设备在屏幕高度上有了进一步的扩展,界面设计在一屏内的发挥空间也随之增加。iOS11发布后,大标题导航栏设计风格兴起,随后被引入平台规范。
于是现在iOS与Material Design在导航栏上也都定义了两种导航栏标题规范:常规标题与大标题。
常规标题是指在高度为88px(iOS@2x下)的导航容器中,居中放置一个当前页面的标题。标题字号一般为34px-38px(34px为iOS标准规范,但实际项目中可以在尽量在不小于34px标准的情况下根据设计需求确定)。
大标题是将导航栏栏高增加到192px(iOS@2x),保留高度为88px的导航容器来承载内容控件按钮,将标题下坠居左。iOS的标准规范定义大标题的字号为68px。但由于英文有大小写区分,在视觉上有一定的层次表现,而中文因为缺少一定的层次结构,并且相同字号的中文视觉大小大于英文,所以大多数时候我们在进行大标题设计时,会适当缩小,一般为56px-64px居多。
大标题导航栏的优点毋庸置疑,页面留白更多,呼吸感更强,大气现代、逼格更高,因为页面标题巨大,能够帮助用户确认当前所处位置;采用统一的大标题,让页面布局风格统一。但缺点也显而易见,因为增加了导航栏的高度,导致屏幕利用率降低,一些通过广告变现或更加注重一屏内内容呈现的应用便中和了常规导航与大标题导航的优缺点,进行了风格改进。
2、导航按钮及内容控件按钮设计规范
iOS规定导航按钮位置仅能用于放置返回按钮,可以添加一个层级的面包屑,帮助用户有效地明确当前页面层级;Material
Design中,则不仅可以放置返回按钮,还另有作用,菜单图标-用于打开导航抽屉 或者 关闭图标-关闭工具栏。
与iOS的定义有着天壤之别,iOS非常明确地赋予了工具栏的定义,并且将导航栏和工具栏(Toolbars)彻底地分离开,典型案例就是Safari。在内容控件上iOS与Material
Design也大相径庭,Material
Design不去限制你的内容控件多少,因为它提供了溢出菜单,并可以根据屏宽的变化,自适应释出和收纳溢出菜单中的控件。
而iOS则规定我们,要给内容控件按钮足够多的空间,必要的时候,隐藏导航栏标题也未尝不可。真实的项目中我们经常为了落地,会存在一稿适配双平台的情况。这时候我们应该遵从哪一个平台的规范呢?答案是:许多大厂的做法已经向我们验证,规范不分家。
在iOS诸多的应用中溢出菜单早已普及,尽管这是Material Design提出的设计理念。虽然遵从Material
Design进行Android应用设计的情况相对较少,但它提供的设计理念与方案却并不局限在安卓平台。
3、分割线设计规范
分割线只是一种体现形式,我想要表达的是,别忘记区分导航栏与内容界面的视觉层级关系。Matetial
Design提醒我们,顶部应用栏可以与内容位于同一高度,但滚动时,请增加导航栏的视觉高度,让内容在其后方滚动。而iOS则默认采用了背景模糊的方式区分了导航栏与内容区域的层级关系。
4、其他控件
关于其他控件,iOS只在规范中提及到了分页控件。苹果设计师考虑到部分场景在当前页面中还存在信息层级结构划分,此时建议可以在导航栏中使用分段控件。
的应用程序早已将导航栏容器的作用发挥到,基于导航栏层级始终高于内容区域的特性,我们通常可以将分段控件、分页标签、搜索栏等等用户可能随时使用的工具放在导航栏中。
导航栏用于构架当前屏幕的内容,阐述当前屏幕的状态,并且起到连接父子级页面层次结构的作用,在一个页面发挥着重要作用,设计好导航栏不仅仅是视觉上的工作,表现的方式、承载的按钮与组件、滚屏时的组合操作还能给用户带来极大的体验增益。因此掌握好导航栏的设计技巧对一名设计师来说尤为重要!
尊重原创文章,转载请注明出处与链接:http://www.soxsok.com/wnews704918.html 违者必究! 以上就是关于“九江浔阳区专业UI设计培训机构推荐”的全部内容了,想了解更多相关知识请持续关注本站。