 |
上海火星时代影视学院 |
 4000857126
4000857126位置:搜学搜课 > 新闻 > 上海松江区UI设计培训班有哪些



How can the salary of the new designer catch up with that of the designer who has worked for four years?
在互联网爆发式增长的年代,企业对UI人才的需求升级为,即要会平面、网页、UI,同时要掌握产品思维, 运营设计的能力。单一的设计能力在企业里逐渐 丧失了竞争力。设计师薪资
月薪¥8000
凭什么我
工作4年
薪资才8K,
他刚来就拿15K的薪资!

月薪¥15000
我能拿高薪
可是有
秘密武器的~


课程全新升级优势
Three advantages of new and upgraded courses




高薪设计秘籍,提前剧透
High salary design secrets, revealed in advance polt


商业海报设计

运营推广设计

平面物料设计

网页界面设计


商业摄影与精修一

商业摄影与精修二

电商营销创意设计

电商整站项目实训


C4D设计课一

C4D设计课二

UI界面交互动效设计

H5交互动画设计


用户体验设计

移动APP界面设计

跨平台设计

毕业作品集制作
Unveil the reasons why many students chose Mars Era

理由一配置教学设备是设计师必备利器
苹果电脑可谓是专业设计师标配工具, 在其他机构还在使用PC机的时候, 火星时代不计成本打造全苹果电脑教室,定制化桌椅,甚至连教室较基本的布线细 节都处理的非常专业,致力培养专业设计师。

理由二提供承接真实项目平台,在校挣钱学习两不误!
火星时代商业项目承接平台MUX设计中心目前累计承接商业项目千余项,火星学员在校即可参与企业项目的制作,上线后领取相应高额奖金,未毕业就积累了 真实工作经验,求职更具竞争力。

理由三海外留学深造, 让你的设计和国际化水平接轨
火星时代教育针对现有的八大专业方向,为学员提供海外拓展提升课程,学员们在参与海外实训项目的过程中不仅在技能、思维方法上会获得巨大提升,还会获 得四所高校共同发放的实训证书,对回国后的就业会极有帮助。

理由四教育培训险 就业,高额保单真实可查
火星时代联合中国人保财险共同推出“教育培训险”,为学员的学习和就业进一步保驾护航。
理赔高达18000元

理由四业界优质资源, 学员就业更具竞争力
火星时代成立25年以来,凭借优质的教学质量得到业界一致好评,积累了大量的优质资源,这些资源对学员完全开放,学员可与业内近距离接触学习国际流 行技术与设计理念,让学员刚入行就具备行业视野。具备强有力的就业竞争力。






理由六面授+在线+离线全方位教学,私人专属学习方式
AI全场景学习系统,是历时两年研发的全新学习系统,颠覆一般职业培训机构模式。把面授、在线、离线三个场景融合。
? 总监执教
? 密集学习
? 商业项目
? 定向定制培养

? 关卡式学习
? 公开课
? 作品点评
? 答疑
? 全年录像直播

? 学习进场分析
? 能力分析
? 扩展学习
? 配套素材
? 系统集成硬件
? 发展路线规划
Four months from design Xiaobai to BAT designer, you are all the same




如何把自己所负责的产品打磨的更加精致是每个UI设计师的目标,但作为设计师我们如何从视觉层面系统的去优化APP,让产品更有趣,很多刚刚入行的设计师总觉的无从下手,那我们可以一起来探讨下。
为什么要视觉优化?
大多数人看来从视觉层面的改版无足轻重,是因为它并不能给产品带来实际利益。但作为产品的表现层来讲,视觉语言能为用户传达出不同的心理感受。
战略层面:通过视觉手段进行品牌升级,让产品更加符合品牌定位,打造用户信赖的品牌;
产品层面:目前市场上的产品同质化严重,需要根据产品自身特点设计出区别于其他的竞品,来 提升产品的友好度;
个人层面:设计出的产品也是设计师自身的价值的体现,并使设计师具有成就感。
如何优化?

一. 寻找切入点
从视觉层面去优化APP,我们可以从多方面下手。如何找到一个合理的切入点进行优化这也是十分重要的,因为产品的版本迭代往往不会因为仅仅优化视觉给到充足的开发资源。所以作为视觉设计师如何合理的提视觉需求,并能推行落地是比较关键的。由此视觉设计师可以通过分模块进行优化,分批进行迭代,这样在每个版本中都会给用户带来一些视觉层面的惊喜。
二. 分模块化优化
从视觉层面上,我们可以归纳多个模块,由于篇幅限制,下面我们以产品的四大模块为例进行设计分析。
01. 加载模块
加载贯穿用户的整个行为路径,合理的加载方式会大大提升用户体验。加载设计对产品的作用可以分为三个层面:
给到用户及时有效的反馈;
消除用户在等待中的焦虑感,使加载变成一个有趣的事儿,忘记时间概念;
通过加载方式进行品牌传播,加深品牌在用户心目中的印象。
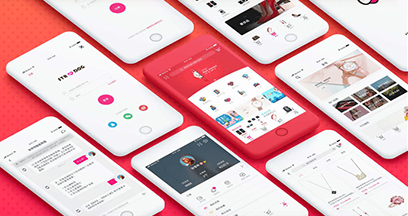
从使用场景来讲,视觉可以分别针对下拉加载、全局加载及上滑加载三种方式进行优化。我们可以通过分析市场上加载做的比的产品进行分析总结。下图为百度外卖、途牛旅游以及熊猫看书加载设计图:
下拉加载:
下拉加载是比较重要的设计点,形式的运用可以有效的品牌曝光以及增加产品的友好度。
百度外卖通过运用吉祥物、头盔、电动车、房屋等设计元素,给用户营造出外卖小哥送外卖的场景,瞬间把用户带入外卖的场景,画风可爱有趣,加上循环动效,使下拉加载在给用户及时反馈的的同时,增加了趣味性,并通过吉祥物的运用来增加品牌曝光几率;
途牛旅游通过途牛logo延伸出的吉祥物,并把旅游建筑风景作为背景,给用户一种旅途中的景象,并把产品slogan恰当的展示,品牌传播性强。
熊猫看书通过可爱的熊猫插画和书籍的动效,让读书变成一件有趣的事儿。
全局加载:
全局加载使用场景比较广,当网络不好的情况下,如何通过加载的方式消除用户等待的焦虑感是十分重要的。
百度外卖采用和下拉加载统一的设计元素,整体风格保持一致,及时反馈、趣味性、品牌传播并存。
途牛旅游采用文案加吉祥物的线性轮廓作为加载方式,加载动效时呈现品牌色,整体比较直观简洁。
熊猫看书通过书的元素和吉祥物的剪影动效切换,实现加载过程。
上滑加载:
上滑加载是用户比较频繁的操作行为,三款产品都弱化了加载的效果。
百度外卖通过运用品牌色的简洁的加载圆环以及加载文案展示;
途牛旅游通过吉祥物的轮廓以及品牌色渲染呈现;
熊猫读书直接采用文案样式显示。
小结:
设计出的加载方式,同时满足及时反馈、趣味性、品牌传播功能,设计师们可以通过以下几点进行优化:
场景化设计:通过场景化设计,能够让用户瞬间沉浸产品中,并加深用户对产品的印象。
吉祥物的运用:该元素的运用主要能够让产品更加贴近用户,并能充分展现出产品的特色和趣味性
动效的运用:巧妙的动效设计会使人眼前一亮,操作流程也更加流畅
周边元素的运用:周边元素指的是产品属性,比如说如果是阅读类产品,设计上我们可以找一些相关的元素,比如说书本,文字,纸张,笔等进行提炼运用到设计中来。
文案的运用:文案是直接的呈现方式,通过slogan的呈现能够更直观传达出品牌理念。
品牌色:用户对颜色的记忆是敏锐的,通过运用品牌色加深用户对产品的印象。
02. 缺省模块
目前市场很多产品把缺省模块设计的特别有意思,即使没有搜到结果或者网络有问题的时候也不会让用户感到不快,有意思的缺省状态会给用户带来一丝慰藉。下图是淘宝和百度外卖的缺省状态:
其实好的缺省状态是有它独特的设计体系,而不是设计师随便画个插画就实现的。上图是淘宝和百度外卖的缺省状态:
淘宝的缺省状态是用一种主题化的方式来呈现,根据不同的缺省状态配上相关周边元素,如运用空空的购物车来表达购物车是空的,网络连不上通过星球和Wi-Fi元素表达,再加上品牌色的运用,为用户传达出准确的主题信息。
百度外卖缺省状态运用一种场景化的方式来呈现,通过运用产品吉祥物以及相关状态的元素进行设计,每个缺省状态都有一个场景,都是一个故事,让缺省状态更生动具体,并具有自己品牌的独特风格。
小结:
场景化和主题化的方式进行设计缺省状态可以使页面更有趣,但每种方式都有自身的优缺点。主题化的设计风格通用性较强,受页面风格限制弱一些。场景化设计风格比较具有趣味性,但扩展性较弱,每个缺省状态都有属于自己状态,这样对于设计师来说设计成本较高。
03. 默认图模块
在产品设计中默认图运用十分普遍,比如说当画面没有加载出时的默认图、未登录或初次登陆没有更换头像的默认图。默认图看似简单,怎么设计出与产品相匹配的图也需要设计师精心推敲。
默认加载图:
下图为加载默认图的三个方案:A方案为纯灰色默认图,B方案为带有图片icon的默认图,C方案为带有产品logo的默认图。其实三种方案我们在市场产品中都经常见到,从视觉层面来讲C方案更优,它不仅实现了加载默认图的功能,而且增加了品牌的曝光率,使设计更具有价值。
头像默认图:
其实默认头像模块有较大的优化空间,通常默认头像都为灰色头像,设计上略显单调。如下图:
从视觉层面上,设计师如何通过设计打破单调,并平衡界面上统一和丰富之间的关系,笔者总结了几种比较常用的设计方法:
方法一:插画形式
设计师可以根据产品定位进行默认图设计,根据不同的用户人群,进行画像设计。比如说产品面向的用户是高中生,默认图可以根据学生形象进行设计;如果产品面对的用户是白领,可以根据白领的特征进行设计。针对性的形象设计不仅使页面更精致,也会把用户带入自己熟悉的场景,增加页面的亲切感,用户的认同感。如下图(默认头像取自网络):
方法二:文字抓取形式
如果用户较多的使用默认图,我们可以通过技术手段进行批量匹配,视觉针对头像背景进行几种颜色的预设,然后抓取用户名前两个字或者后两个字来生成用户头像,这样头像即不会显的那么单调,而且整体视觉风格又相对统一。如下图:
方法三:相关照片使用
有些比较垂直的产品默认头像可以根据自己的产品特色进行匹配,比如说关于养宠物的app,默认头像就可以采用不同的萌宠照片,让产品具有自己的独特调性。如下图:
方法四:产品吉祥物或主题形象填充
如果产品拥有自己的吉祥物或产品形象,设计师也可以通过该设计元素进行设计,通过相关配饰或丰富的表情进行装饰形成不同的默认头像,不仅避免了头像的单调而且加深了用户对品牌的印象。
小结:
默认图模块设计的方式是多样的,但设计师需要把握住品牌性和形式感两大核心要素。细节上经过设计师精心设计不仅提升用户体验,加深用户对品牌的认同感,还能从侧面展示出设计师的专业能力。我们可以找到更多的方法进行设计探索,使设计师获取更多的灵感和思路。
04. 新手引导模块
新手引导是为了让用户学习产品新的功能而出现的一种展现形式,它主要分为两种类型:针对产品主推功能通常采用开机画面引导为主;针对逻辑较强,步骤稍多的操作功能或是更改了常用功能的位置通常会采用气泡形式进行展示。
开机画面引导形式:
下图为百度地图新手引导的设计图:界面设计简洁,主题明确,画面有趣,让用户清晰的明白产品要主推的功能。
设计上采用产品吉祥物元素,加上需要展示的主题,让画面有趣并富有故事性;
布局上采用图文上下排布,视觉语言统一;
文案上简洁,主次明确;
交互上,用户可以在任意一页把页面关闭,体验更加人性化,操作更加方便。
气泡引导形式
气泡形式是一种比较直观有效的方法告诉用户目前发生的状况,但是这种提示从一定程度上也干扰了用户的操作路径。所以当产品需要引导用户时,怎样减少用户对产品的负面影响是设计师需要考虑的。下图是两个产品针对气泡引导使用的不同方案:
闲鱼APP在做新手引导时形式上采用半遮盖的方式,尽量减少对用户的干扰;交互上有添加关闭功能,让用户随时可以离开;设计上采用图文结合的方式,通过吉祥物形象来引导用户阅读文字信息,从各方面把干扰降到低。
百度地图采用另外的一种呈现方式,形式上采用全遮盖的方式,给用户明确的展示;交互上“知道啦”按钮代替了生硬的关闭按钮,使交互更具情感化;设计上通过吉祥物超萌的表情来引导用户浏览图文信息,让页面更有故事性。
小结:
页面引导不管运用哪种形式设计,都是为产品功能服务的,在引导用户关注新功能的同时,需要提升产品的好感度,避免对用户产生干扰。
所以新手引导页面不宜过多,好是3±页,用户即能耐心的看完信息,又不至于引起用户的反感;
设计形式尽量新颖有趣,来吸引用户的视线;
交互上需要做到让用户随时可以退出,尽量不要做强制用户的设计。
三. 梳理模块之间的关系
从视觉的角度去优化每个模块的同时,我们必须注意它们之间的关联性,虽然每个模块都相对独立,但是需要在品牌特色上具有统一性。品牌特性的传达是通过产品的每一个细节来体现的,一致性的视觉语言会使用户对产品有更深的印象。所以产品每个模块颜色的选取,设计元素的运用以及大的设计风格都需要设计师进行的把控。
总结
通过以上例子,希望能够让小伙伴们打开设计思路,让自己有更多的设计方案来解决设计问题。
作为视觉设计师,我们首先要做到的就是设计上满足业务需求,但在此基础上怎么让界面更加精细美观具有设计感是设计师需要努力的方向,所以设计师应该更全面的了解每一个模块,进行深层次的设计探索,让设计更具有价值。与此同时,再对交互逻辑和业务需求全面深入的了解是设计师更高的进阶方向,紧跟UXD趋势,使自己不断涉猎新的东西,保持创新的理念,提升设计价值和自身的社会竞争力。
尊重原创文章,转载请注明出处与链接:http://www.soxsok.com/wnews302131.html 违者必究! 以上就是关于“上海松江区UI设计培训班有哪些”的全部内容了,想了解更多相关知识请持续关注本站。