 |
上海火星时代影视学院 |
 4000857126
4000857126位置:搜学搜课 > 新闻 > 上海专业的UI设计培训机构怎么收费



How can the salary of the new designer catch up with that of the designer who has worked for four years?
在互联网爆发式增长的年代,企业对UI人才的需求升级为,即要会平面、网页、UI,同时要掌握产品思维, 运营设计的能力。单一的设计能力在企业里逐渐 丧失了竞争力。设计师薪资
月薪¥8000
凭什么我
工作4年
薪资才8K,
他刚来就拿15K的薪资!

月薪¥15000
我能拿高薪
可是有
秘密武器的~


课程全新升级优势
Three advantages of new and upgraded courses




高薪设计秘籍,提前剧透
High salary design secrets, revealed in advance polt


商业海报设计

运营推广设计

平面物料设计

网页界面设计


商业摄影与精修一

商业摄影与精修二

电商营销创意设计

电商整站项目实训


C4D设计课一

C4D设计课二

UI界面交互动效设计

H5交互动画设计


用户体验设计

移动APP界面设计

跨平台设计

毕业作品集制作
Unveil the reasons why many students chose Mars Era

理由一配置教学设备是设计师必备利器
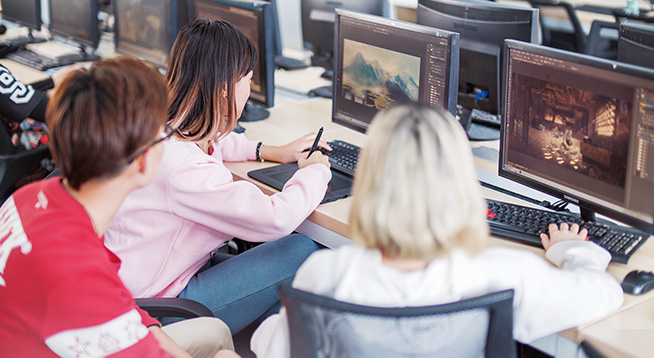
苹果电脑可谓是专业设计师标配工具, 在其他机构还在使用PC机的时候, 火星时代不计成本打造全苹果电脑教室,定制化桌椅,甚至连教室较基本的布线细 节都处理的非常专业,致力培养专业设计师。

理由二提供承接真实项目平台,在校挣钱学习两不误!
火星时代商业项目承接平台MUX设计中心目前累计承接商业项目千余项,火星学员在校即可参与企业项目的制作,上线后领取相应高额奖金,未毕业就积累了 真实工作经验,求职更具竞争力。

理由三海外留学深造, 让你的设计和国际化水平接轨
火星时代教育针对现有的八大专业方向,为学员提供海外拓展提升课程,学员们在参与海外实训项目的过程中不仅在技能、思维方法上会获得巨大提升,还会获 得四所高校共同发放的实训证书,对回国后的就业会极有帮助。

理由四教育培训险 就业,高额保单真实可查
火星时代联合中国人保财险共同推出“教育培训险”,为学员的学习和就业进一步保驾护航。
理赔高达18000元

理由四业界优质资源, 学员就业更具竞争力
火星时代成立25年以来,凭借优质的教学质量得到业界一致好评,积累了大量的优质资源,这些资源对学员完全开放,学员可与业内近距离接触学习国际流 行技术与设计理念,让学员刚入行就具备行业视野。具备强有力的就业竞争力。






理由六面授+在线+离线全方位教学,私人专属学习方式
AI全场景学习系统,是历时两年研发的全新学习系统,颠覆一般职业培训机构模式。把面授、在线、离线三个场景融合。
? 总监执教
? 密集学习
? 商业项目
? 定向定制培养

? 关卡式学习
? 公开课
? 作品点评
? 答疑
? 全年录像直播

? 学习进场分析
? 能力分析
? 扩展学习
? 配套素材
? 系统集成硬件
? 发展路线规划
Four months from design Xiaobai to BAT designer, you are all the same




在各类产品中我们都不难见到角标的身影,一般出现在列表、banner和各种推荐位中。其主要目的是为了吸引用户的注意力,提示用户关注该出商品或重要信息,为产品想要推的内容提高曝光度和流量,位置各有不同,设计形式也越来越多样。
我之前在给公司产品的课程页列表页设计角标的时候,一开始觉得这个需求很简单,没有认真全面的考虑,导致后期角标的位置和颜色反复修改了好几遍。后来总结了教训才发现,一个小小的角标在设计的时候也需要做不少考虑,那么角标的设计都需要从哪些方面考虑呢?下面就从样式、颜色、形状和位置四个方面来分析一下,到底该怎么选择使用角标吧。
表现形式
想要设计一个好的角标,我们首先要知道它的组成元素:图标、色块、文字。在设计时我们可以将这三个元素组合产生三种表现形式,即图标+色块、文字+色块、图标+色块+文字。
1.icon+色块
icon和色块的这种组合形式比较美观,人们在阅读浏览的时候很容易被图形和图片吸引。因为我们大脑处理图片信息的速度要比处理文字信息快很多,举个例子:一个苹果的轮廓图形和“苹果”这两个文字对比,轮廓图能让我们更快地意识到这是苹果。
因此这种样式对icon的造型能力要求也比较高。还有一点需要注意的是,这种样式适合具象的,或者有大众认知基础的图形。比如像火、钻石和王冠之类的普遍易懂的,如果是比较独特和抽象的,大家不熟悉的信息,用这种样式就容易表达不清楚。
比如上图蜻蜓FM的两个角标,一个是金色的皇冠,这个icon和蜻蜓FM的SVIP超级会员icon形状是一样的,所以很容易理解。
第二个钻石的icon,因为钻石本身的含义里就有昂贵、尊贵、权利的意思,而且现在很多产品都会使用钻石的图形来表示一些专属服务和会员等级特权之类的,比如QQ黄钻、红钻,银行的银卡、金卡和钻卡等,人们对钻石图形代表的含义已经有了普遍共识,所以只看图形就能清楚地理解它所代表的含义。

2.文字+色块
这是常见的一种样式,文字的表达简洁清楚、准确直接,一般不会产生歧义,经常用于表示分类、属性等。
因为文字表达可以做到准确清晰,所以抽象的概念,或是本身用图形很难区分的东西,可以选择文字来表达。
比如视频网站的独播、首播、自制等,这样的情况用文字来表达是直接准确不会造成误解的,可以降低用户的理解成本。
同时文字还能承载一些文化上的只能意会的隐喻,比如下图的“狠优惠”准确的表达了信息,同时“狠”字这种同音字的流行说法具备了两层含义,只有用文字才能体现出来。
试想一下这里如果换成icon图形来表达,就不那么容易了。一是这个概念比较抽象复杂,简单的图形不容易把意思表达清楚;二是即使画出了这个图形,也会因为缺乏普遍共识造成理解上的偏差,所以这种情况直接使用文字是合理的选择。
另外,文字里还有一种情况是数字,这种样式一般出现在各类榜单、的展示中,用来凸显,帮助运营推广。
3.icon+文字+色块
这种样式包括icon、文字和色块,面积也比较大,使用场景一般是节日和活动,或者是特殊专题。有活动专属的icon加上文字信息,是一个比较强烈的视觉符号,就像这个活动的LOGO一样,突出活动推出的内容,吸引用户的注意力。
比如喜马拉雅“123狂欢节”和天猫的“618狂欢节”,两个都是节日的icon加文字信息,在活动期间人们浏览产品的时候,帮助更好的突出和区分活动商品。
在选择角标样式的时候,我们可以根据表达内容和使用场景来选择:
具体的、有普遍共识的内容可以选择icon来展现,不仅美观也容易理解。
抽象或者是图形相近的内容,可以选择文字直接准确的表达。
特殊活动可以选择icon+文字一起,组成强视觉符号突出活动商品。
颜色
角标颜色的使用其实没有特别严格的限制,不过也需要注意两点:一个是要与内容区别,选择能突出适用于不同背景的颜色;二是要选择和整个产品风格调性相符的颜色,一般可以从三个方面考虑颜色的选用。
1.醒目颜色
角标的存在重要的一点就是为了吸引用户注意,所以选择橙色、黄色、红色这样的醒目颜色能抓人眼球,突出推荐的产品,这也是传统直接的方式,很多产品都选择了鲜艳醒目的颜色。
2.品牌色
选择产品的品牌色做角标颜色可以突显品牌感,让产品保持和谐统一,整体视觉给人感觉很舒适,没有过多色彩带来的杂乱感。
网易云音乐的角标多选择了品牌的红色,既能突出内容又让整体页面也给人和谐统一的视觉感受。
3.内容相关颜色
人们对每种颜色都有对应的心理反应,这既有自然的因素也有文化的因素,我们在选择颜色的时候都需要考虑到。不过做起来也不难,因为大多数颜色都有约定俗称的含义,比如绿色给人感觉是自然、清新0元等,红色代表热烈、火爆,金色代表尊贵、金钱、价值等,只要是按照大众普遍共识来选择就不会出错。
比如爱奇艺的“VIP”角标,为了体现VIP的价值内涵选择用金色来表现;懒人听书的“限免”用绿色来表现,这些都是结合了颜色本身的含义来选择的,从颜色方面辅助信息的传达。
角标颜色的选择可以从鲜艳颜色、品牌色和内容相关颜色三方面来考虑,不管怎么选择都需要注意,要选在不同的背景上都能突出的颜色,然后是要能与整个产品的风格调性相符合。
形状
角标的形状总体来说有三角形、矩形还有异形,根据不同的元素来选择适合的形状。
1.三角形
三角形一般出现在左上角,icon或者文字都可以和三角形组合,而且三角形的面积大小非常适用于icon的显示,但是文字的话就需要旋转,而且字数一般不超过三个,不然的话字会很小影响视觉。
2.矩形
矩形的面积比较适合文字或者icon+文字,纯icon的比较少见。矩形对文字的字数要求没那么严格,字数多的话一般都会选择矩形。而且矩形角标还可以加一些圆角和变形,让整个样式变得更加活泼,增加设计感。
3.异形
异形的灵活度更高一些,样式也更加活泼更具设计感,文字和icon都可以使用。活动类会用的比较多一些,不过设计感虽然重要,但是也需要注意整体的大小和信息的清晰展现。
位置
角标的位置通常是在左上角、右上角和下方,根据人们“Z”型浏览习惯,这些都是容易引起用户注意的位置,可以让人能先看到。在决定角标位置的时候,我们可以从两方面来考虑。
1.级
位置的级依次是左上角-右上角-下方。
如果预计会又两个角标同时出现就要先考虑好位置的选择。一般常规的像是分类、属性的区分,这种是属于长期存在的,可以放在次一级的位置。为强运营属性的短期状态,比如、上新、推荐等预留出的位置。
比如荔枝的列表中,把类型放在了下方,左上角的位置留给“今日热门”“磁性大叔音”这类运营专题。优酷的列表中也把类型放在了级次一级的右上角,把放在了优的左上角重点突出。
2.产品内容
选择位置的时候也需要根据产品的内容来考虑,尽量避免对关键信息的遮挡。
像少年得到的有声书一样,书名在上方位置所以“上新”角标就选择了下面的位置,避开对书名的遮挡。
总结
以上就是我在为课程商品列表页设计角标时做的总结,虽然只是页面中一个小小的元素,也需要我们的认真对待从四个方面来考虑:
1. 样式:icon+色块适合表达具体或有普遍共识的内容;文字+色块适合表达抽象复杂或图形相近不好区分的内容,icon+文字+色块是强视觉符号适合专题活动、节日等。
2. 颜色:可以选择醒目的颜色、品牌色和与内容相关颜色,同时不能忽略在各种背景中的突出效果和是否与产品的整体调性相符。
3. 形状:三角形适合icon和三字以内的文字;矩形适合文字及icon+文字,异形比较灵活文字、icon都可以。
4. 位置:位置的选择需要考虑级和产品内容,级依次是左上角-右上角-下方,把强运营的角标放在级更高的位置,另外注意避免遮挡背景的关键信息。
尊重原创文章,转载请注明出处与链接:http://www.soxsok.com/wnews303846.html 违者必究! 以上就是关于“上海专业的UI设计培训机构怎么收费”的全部内容了,想了解更多相关知识请持续关注本站。