 |
厦门中公优就业IT培训机构 |
 4000857126
4000857126位置:搜学搜课 > 新闻 > 2022厦门口碑好的web前端开发培训机构


HTML5

CSS3

JavaScript

ES6

数据可视化

React

Node.js

Vue.js




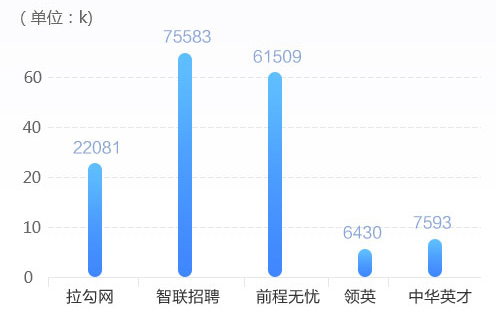
越来越多的企业开始关注用户体验对于产品的重要性,使得Web前端工程师专业人才严重紧缺,从招聘网站需求量可以看出,Web前端开发人员供不应求。

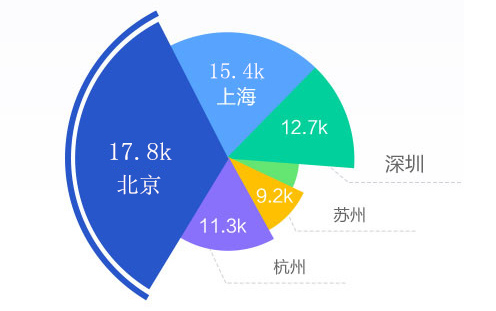
专业人才严重紧缺专业的Web前端工程师前景广阔,并且随着工作经验的不断积累,Web开发工程师薪资涨幅明显,未来发展趋势大好。
各大招聘网站Web岗位需求量

各城市Web平均薪资统计图

来源于以上招聘网站和职友集数据统计,仅供参考

视频网课

讲师直播课

图书资料

分级辅导

0基 础小白

技术瓶颈

在校学生

待业转行
企业需求调研+超核心研发团队 ,缺一不“课”

阶段
HTML5基础,CSS基础,HTML5进阶,CSS3进阶,Less
第二阶段
JavaScript核心语法 DOM和BOM JavaScript进阶 面向对象编程 Touch jQuery Zepto
第三阶段
JavaScript ES6,Node,Express,MySQL,Webpack+Gulp+模块化 WebSocket+Koa2
第四阶段
Vue基础,Vue进阶,TypeScript,React
第五阶段
小程序基础,云开发,uni-app基础,数据可视化
第六阶段
就业指导,优就业办公系统(综合项目提升),企业面试复盘
双选会
优就业会定期举办名企双选会、招聘会,为广大学员与优质的招聘企业之间搭建桥梁,为学员们提供更多的就业选择。
企业上门直招
优就业已与各地众多企业建立就业合作,更有多家企业亲临学习基地登门招聘,提供优质的福利待遇。
就业直推
与多家企业建立了长期稳定的合作,学员在完成课程学习之后由就业老师联系相关企业沟通具体面试安排。
个人培训损失险
中公优就业与中国人保财险达成合作,按照协议学员未如期如约就业赔付学费。
胡老师
优就业大前端讲师
王老师
优就业大前端讲师
许老师
优就业大前端讲师







0元优质食宿环境,毕业后不信你不长肉!细节到位,更贴心,更人性化

优就业Web大前端培训,课程内容紧跟互联网技术发展与企业实际用人需求,不断升级更新。学员可以深入接触从需求分析到前端开发再到上线部署的全栈解决方案,学习前端开发、后端开发、移动端开发、混合开发、微信小程序等多端开发。
优就业Web前端课程 人群覆盖广
对前端感兴趣:基础差社会人员想要学习web
在校大学生:即将步入社会,想要学简单学、好就业技术
有编程基础:接触过编程,想要提升进阶,进一步晋升
理工科背景:逻辑思维能力好不排斥代码
多种就业途径帮助学员优质就业
企业上门直招:优就业已与各地众多企业建立就业合作,更有多家企业亲临学习基地登门招聘,提供优质的福利待遇。
双选会:优就业会定期举办名企双选会、招聘会,为广大学员与优质的招聘企业之间搭建桥梁,为学员们提供更多的就业选择。
就业直推:与多家企业建立了长期稳定的合作,学员在完成课程学习之后由就业老师联系相关企业沟通具体面试安排。
名企内推:优就业与多家企业建立了战略合作关系,拥有专门的企业需求数据库,就业老师根据学员自身意愿内推名企入职。

教你如何成为一名web前端开发工程师
今天小编要跟大家分享的文章是关于Web前端工程师的入门指南-教你如何成为一名web前端开发工程师。经过如此多的试验和测试,而不是说你从头开始创建了所有内容,接着,你在网页上创建了个登录表单时,你感觉如何?经过了多次更改后,将布局分配给个Web应用程序时感觉如何?当成功处理了数千个用户的操作时,你感觉如何?
大多数Web开发人员都经历了上述所有阶段,较初可能会对其中某些感到沮丧,但是当他们看到自己的网站正在运行并且人们在世界各地使用它时,总体感觉确实令人兴奋和惊奇。Web开发人员负责许多任务,从收集需求到设计网站,处理网站的后端部分,并使其成功地为用户服务。每年,行业中都会涌现出新技术和工具,以提高开发人员的工作效率,并为用户提供更好的网站。对于他们来说,保持在Web开发游戏之上的挑战变得越来越大。今天,我们将讨论要在2020年成为Web开发人员的完整地图。这将是针对所有开发人员(前端,后端和全栈)的实用指南。
1、首先确定你的目标或道路
我们将讨论很多技术,趋势和工具,但我们不希望您不知所措,因此你需要首先决定要成为一名Web开发人员要做什么,因为这将帮助你选择合适的工具。和学习技术。成为Web开发人员的原因有很多,下面列出了一些选择因素:
· 你想作为一名Web开发人员在一家公司工作,这是较普遍的原因。
· 你想以自由开发人员的身份来开始自己的业务或代理。
· 你可以成为其他公司的顾问。
· 你可以创建自己的应用来赚钱。
· 编码是你的业余爱好。
从上述感兴趣或目标的领域,你可以选择适用于你的目标的正确工具和技术。如果你的目标是成为一名前端开发人员,则可以选择前端开发的工具和技术。后端和全栈开发也是如此。
2、Web开发的基本工具和软件
·
计算机和操作系统:如果没有计算机和操作系统,则无法编写代码。要学习Web开发,你不需要任何计算机(如果你拥有的话,那么更好……)。你可以使用任何类型的中型笔记本电脑或台式机。对于操作系统,可以使用适合你的MacOS,Windows(较新版本)或Linux。
· 文本编辑器/
IDE:毫无疑问,VSCode适用于大多数情况和大多数语言。它具有良好的性能,出色的扩展性,内置的终端功能以及大量功能。在2019年StackOverFlow调查中,VSCode也是开发人员的选。你还可以选择其他一些不错的选择,例如Sublime
Text或Atom。如果我们谈论IDE,那么是Visual
Studio(ASP.net或C#),Eclipse和Netbeans(Java)。是不错的选择。
·
Web浏览器:大多数开发人员的选是Chrome或Firefox。Chrome速度很快,并且使用V8引擎(JavaScript引擎)。Firefox也取得了长足的进步,其中的一些好东西不在chrome浏览器中。两种浏览器都有出色的开发工具,可以对Web开发中的问题进行故障排除。
· 终端:您将使用一些系统命令来使用CLI进行很多工作。您可以将默认或第三方终端用于您的Web开发项目。Bash,Zsh,Powershell,Git
Bash,iTerm,Hyper这些都是可以使用的选项。
· 设计(可选):并不是每个人都需要学习。在公司中,有专门的团队来制作图像,徽标或草图,但是如果您是自由职业者,则可能必须学习Adobe
XD,Photoshop,Sketch或Figma。
3、从HTML和CSS开始
HTML和CSS是Web开发的基本构建块。无论您的Web应用程序有多先进,或者使用什么框架和后端语言,都必须使用HTML和CSS构建前端应用程序。因此,这是在Web开发中要学习的件事。
· HTML5(语义元素,属性,文档类型等)
· CSS基础知识颜色,字体,位置,盒子模型等。
· CSS Grid和Flexbox对齐内容或创建列。
· CSS自定义属性
4、响应式布局
您的应用程序应该在所有类型的设备(例如智能手机,平板电脑,台式机,iPad或任何其他屏幕尺寸的设备)上都可以查看和使用。因此,了解创建响应式设计或布局非常重要。让我们来看一些重要的主题。
· 了解如何设置视口
· 媒体查询不同的屏幕尺寸。
· 流体宽度
· 雷姆单位
· 移动
5、自定义可重用CSS组件
与其依赖大型的CSS框架(如Bootstrap),不如创建自己的模块化,可重用的CSS组件以在项目中使用。如果您构建自己的定制设计,则无需导入完整的库。您创建只需要特定UI的组件。的新趋势较近还出现了有助于更有效地编写CSS代码的代码。如果你已经了解CSS,那么您无需在学习Saas上花费很多精力。Saas是CSS预处理程序,可为标准CSS添加更多功能并使其更加。你可以使用变量,嵌套,条件语句来减少CSS的重复并提高其效率。你还可以为每个可重用组件创建单独的Saas文件。Sass确实节省了很多时间,所以你应该在2020年学习它。
6、CSS框架
学习CSS框架的普及程度不如去年,但对于不擅长设计的开发人员而言,仍然非常相关或有用。有许多流行的CSS框架可供使用,其中一些如下。
· Bootstrap是较流行的CSS框架。学习引导程序也有助于学习其他框架。
· Tailwind
CSS是其他正在流行的框架,与其他框架几乎没有什么不同。它是一组实用程序类,因此您可以创建自己的按钮和其他看起来与其他按钮确实不同的东西。它们也是高度可定制的。
· 物化
· 布尔玛
7、前端必须语言:JavaScript
学习HTML和CSS之后,接下来需要学习的是Vanilla
Javascript。对开发人员来说,掌握javascript基本知识非常重要。您将在服务器端语言(例如PHP,Python或ASP.net)中使用大量javascript,并且如果您想与React,Angular,NodeJS,Vue或任何其他javascript框架或库一起使用,则非常需要学习这种语言。以下是你应该在javascript中涵盖的一些重要主题…
· JavaScript基础知识(变量,数据类型,函数,条件等)
· DOM(文档对象模型)
· JSON(JavaScript对象表示法)
· 提取API(请求/响应/ Ajax)
· 如果您想转向React,Vue,Angular或其他框架,现代JS(ES6)概念对于学习非常重要。
8、一些重要工具
Web开发中将使用一些工具。这些工具将帮助你进行调试,提高生产率,管理代码,与其他开发人员合作以及类似的东西。让我们讨论其中一些工具。
·
Git(版本控制)和Github是您肯定会在2020年学习的较受欢迎的工具。Git在与其他开发人员协作和管理代码方面有很多帮助。您还可以选择其他一些选项,例如GitLab,Bitbucket和其他一些选项。
·
了解如何使用浏览器开发工具。无论是chrome还是firefox,您都应该知道如何使用不同的选项卡,例如元素选项卡,javascript控制台,用于请求和响应的网络选项卡,应用程序选项卡以及其他用于不同目的的选项卡。
· 大多数IDE或文本编辑器都具有添加扩展名或插件的功能,这对提高生产力和构建Web应用程序非常有帮助。例如,Visual
Studio代码中的VSCode扩展可帮助下载扩展,例如实时服务器或实时saas编译器以与React一起使用。
· Emmet是另一个很棒的工具,它允许您编写非常的HTML和CSS,这有助于提高开发人员的生产力。
·
学习使用javascript软件包管理器,例如NPM和Yarn。如果您正在使用Javascript框架或库(例如React),那么这些软件包管理器将使用很多,但是对于其他语言(例如Python或Php),您将使用不同的软件包管理器。
·
如果要在前端安装NPM软件包,则必须使用Webpack或Parcel。如果要创建自己的模块,或者要将一个javascript文件带到另一个javascript文件,则默认情况下不能仅使用浏览器来执行此操作,因此需要Webpack或Parcel对其进行捆绑。
9、基本部署
此时,一旦你知道应该为前端开发学习什么工具或技术,就需要知道如何在Internet上部署前端网站。如果你正在为小型企业构建一些小型应用程序,登录页面或个人站点,则无需学习AWS或DevOps,仅因为它们具有光泽和新潮。你将使事情变得更加复杂而不是简单。你需要在2020年学习一些部署工具和步骤。
· 域注册(Namecheap,Google等)
· 托管托管(InMotion,Hostgator,Bluehost等)
· 静态主机(Netlify,Github页面)
· SSL证书。
· FTP,SFTP(文件传输协议)非常适合小型应用程序。
· SSH(安全外壳),用于应用程序。
· CLI和Git。
到目前为止,我们讨论的任何工具,技术趋势或步骤都是前端开发的一部分。您尚不知道该框架,但可以为个人和小型企业构建网站,也可以构建适合移动设备的布局。您还可以使用到目前为止讨论的工具或技术来部署小型应用程序或项目。如果您想申请工作,那么学习一些前端框架(如React,Vue或Angular)将是很棒的。
10、前端框架和状态管理
框架使您可以进行更的前端开发。框架为您提供了许多优势,例如可重用的组件,更有条理的UI或页面交互。这对于协作更好,也有助于编写简洁的代码。另外,了解状态管理。每个框架都有不同的方法。以下是2020年的一些流行框架和状态管理器。
· React: React库是较流行的Web开发学习方法,与其他框架和库相比,它相当容易。React开发人员还有很多工作要做。您可以将 Redux和
Context API与Hooks一起使用以进行状态管理。
· Vue:
Vue也越来越受欢迎,开发人员也更喜欢学习Vue。与React和Angular相比,Vue较容易学习。VueX是为视图而构建的状态管理器。
· Angular:此框架通常在大型组织中使用。它具有相当陡峭的学习曲线。用Angular学习
TypeScript也很好。它允许您使用可选的静态类型并支持ES2015的功能。NGRX和 Services是可以学习此框架的良好状态管理器。
可选学习:
·
如果您具有这三个框架之一的知识,那么您还可以使用Svelte,它是一个JavaScript编译器,可让您生成纯净的原始JS代码并帮助您轻松构建用户界面。
·
了解服务器端渲染。NextJS(React)和NuxtJS(Vue)是允许您在服务器上运行React和Vue的框架。两者都有很好的功能,例如更好的SEO,文件系统路由,自动代码拆分,静态导出,JS中的CSS和许多其他功能。
· 静态网站生成器:Gatsby(反应式)和Gridsome(Vue)
我们已经讨论了所有大多数前端开发工具和技术。现在让我们讨论成为后端开发人员或全栈开发人员的语言和技术。
11、服务器端语言(选择一种)
您应该至少了解一种服务器端语言。要在2020年选择一种语言,下面提供了一些选项...
· NodeJS(不是语言,而是运行时环境)
· Python(非常适合初学者)
· Java(适合大型组织)
· Php(适合自由职业)
· Ruby(2020年少两极)
· C#
· Go
注意:无论你喜欢学习哪种服务器端语言,都要确保你了解使用该语言的数据结构和算法。数据结构和算法将帮助您为用户呈现数据,并将帮助您优化Web应用程序中的代码。我们特别建议您专注于使用数组和字符串(较重要)。你将同时使用这两种方法。
12、服务器端框架(选择一项)
一旦学习了自己选择的一种服务器端语言,就可以使用其中一种语言框架。您可以选择以下给出的选项之一...
· Node.js – Express,Koa,Adonis,Feather.js,Nest.js
· Python:Django,Flask,
· Java:Spring MVC,Grails
· PHP:Laravel,Symfony,Codeignitor,Slim
· Ruby:Sinatra上的Ruby on Rails
· C#:ASP.NET MVC
· Go: Revel
13、数据库(选择一项)
大多数Web应用程序都需要一个存储数据的地方。在某些情况下,某些技术或某些语言可以与某些数据库配合使用。例如:在Mern堆栈中,M代表MongoDB,而在LAMP堆栈中M代表MySQL,但完全取决于您要为应用程序选择哪个数据库。我们将讨论2020年一些流行的数据库。
· 关系数据库:RDBMS仍然是较受欢迎的数据库。较喜欢使用PostgreSQL,MySQL,MS SQL。
· NoSQL:MongoDB,RethinkDB,CouchDB
· 云数据库:Firebase,Azure Could DB,AWS
· 轻量级和缓存:Redis,SQLlite,NeDB
在学习数据库时,您还将学习RDBMS,ORM(对象关系映射器)或ODM(对象数据映射器)的SQL(结构化查询语言)。GraphQL
:(可选)您可以了解现在流行的GraphQL。这是API的查询语言。它具有类似于JSON的简单语法,并且相当容易实现。
14、CMS:内容管理
您应该了解内容管理系统,尤其是如果您是自由职业者。CMS用于将内容添加到您的网站或应用程序。客户能够更新自己的内容非常好。
·
传统CMS:WordPress(PHP),Drupal(PHP),Keystone(Javascript),Enduro(Javascript)
· 其他CMS :DEDECMS,帝国CMS,PHPcms,Prismic.io,Strati。
15、部署和DevOps
托管全栈应用程序或后端应用程序比仅前端应用程序要复杂一些,尤其是当您拥有数据库时。确保您知道如何使用CLI进行部署。了解有关用于部署应用程序的以下内容。
在大多数公司中,有不同的团队从事DevOps的工作。因此,拥有有关DevOps的知识完全是可选的。您可以了解到,如果您正在从事自己的项目。
· SSH(安全外壳)
· Web服务器环境:NGINX,Apache
· 应用程序托管:Linode,Heroku,AWS,Azure,Now。
· 虚拟化:Docker,Vagrant
· 测试:单元,功能,集成等
· 负载平衡,监视,安全性。
以上所有技术工具都足以使您成为前端,后端或全栈开发人员。根据较终目标选择正确的工具和技术。
以上就是小编今天为大家分享的关于Web前端工程师的入门指南-教你如何成为一名web前端开发工程师的文章,希望本篇文章能够对正在从事web前端工作的小伙伴和正在学习web前端知识的伙伴们有所帮助,想要了解更多web前端相关知识记得关注中公优web培训。较后祝愿小伙伴们工作顺利,成为一名的web前端开发工程师!
尊重原创文章,转载请注明出处与链接:http://www.soxsok.com/wnews717772.html 违者必究! 以上就是关于“2022厦门口碑好的web前端开发培训机构”的全部内容了,想了解更多相关知识请持续关注本站。